What would it mean for my maps to be able to draw, or re-draw, themselves?
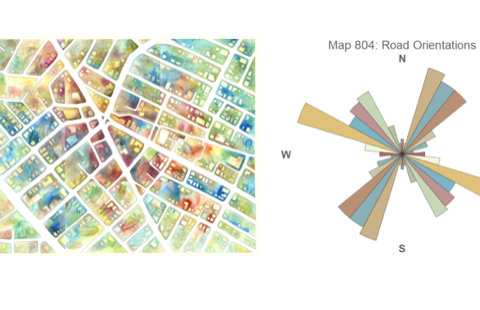
A map that redraws itself


What would it mean for my maps to be able to draw, or re-draw, themselves?

During the coronavirus lockdown, I began experimenting with different media. This project in particular reflected the extraordinary time. “Portals series #1”, above, juxtaposes a drawing of a space in my home I commandeered as a stand-in for the outdoors during the months of isolation with video elements depicting the continued activity in the city outside.

Link to a 20-minute interview about my work, its connection to science and my future projects.

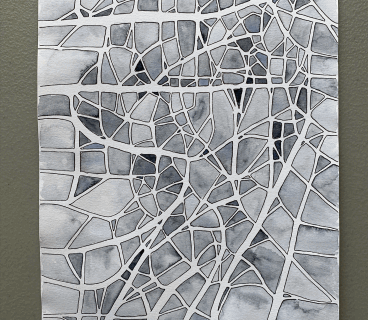
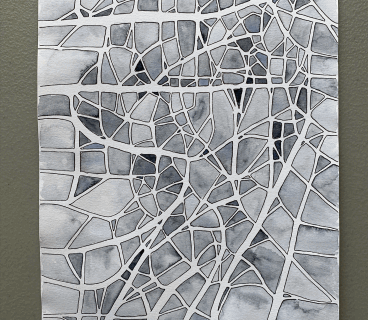
Using the same substrate to make different imaginary maps

Explanation of my “Site-specific” series

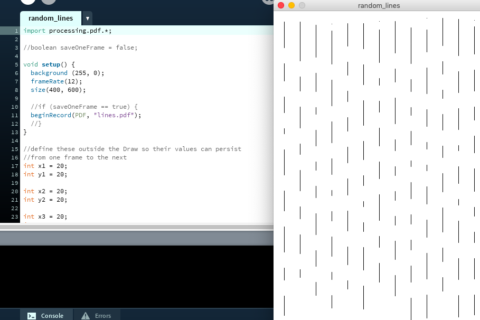
Creating an abstract wreath design using digital drawing, a robotic pen plotter, and pen and watercolor.

Holiday card design based on the search for the perfect Christmas tree.

Recap and context for a presentation on the mathematics of imaginary maps at the National Museum of Mathematics’ MOVES conference in August 2019

Update on my completed submission for the Sketchbook Project library and 2019 sketchbook tour.

Large-scale (over 8 feet wide!) art installation for a Cambridge conference room