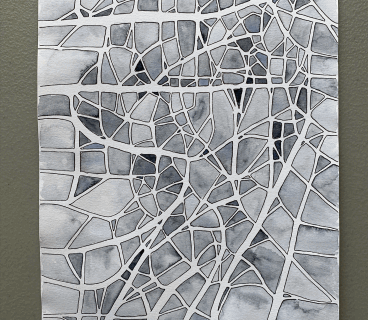
What would it mean for my maps to be able to draw, or re-draw, themselves?
A map that redraws itself


What would it mean for my maps to be able to draw, or re-draw, themselves?

During the coronavirus lockdown, I began experimenting with different media. This project in particular reflected the extraordinary time. “Portals series #1”, above, juxtaposes a drawing of a space in my home I commandeered as a stand-in for the outdoors during the months of isolation with video elements depicting the continued activity in the city outside.

Presentation in April 2016 about the connecting city growth, biological growth and maps through emergence, as well as the importance of experimentation for artistic growth.

Explorations in computationally combining images, including my map drawings
One of my many goals this year has been to learn more about scripting and procedurally generating graphics, for which I’ve been using the language Processing. I don’t have a lot of prior experience with code, though, and that makes things a bit difficult! It’s a totally different way of thinking. Processes that seem simple enough […]